Challenge
Before the Flover responsive web app, I created the Flover app to enhance the online business of a hypothetical chain bouquet store with a focus on an empathetic user experience.
Through user research, I identified the following needs to be addressed :
1. Building schedules for important days
2. Keeping track of product delivery or pickup status
3. Finding desired products within budget

My Role
This project was done individually. I planned and directed the whole thing, including UX research and UI design.
Solution
The app includes thoughtful features to improve the online ordering experience for both delivery and pickup. It will send timely reminders for ordering flowers before special occasions, allow order tracking, and offer flexible product options to fit different budgets.

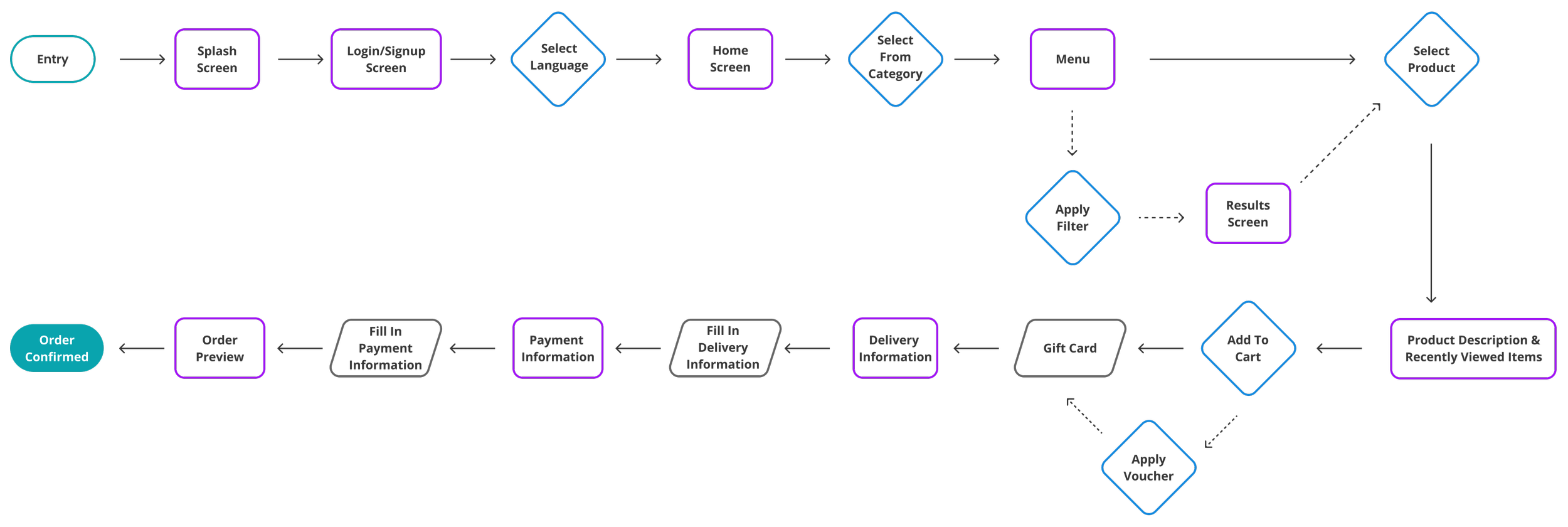
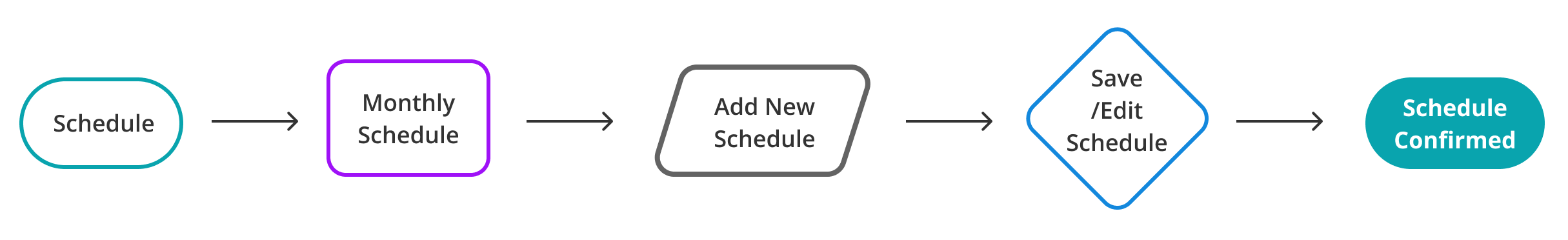
User Flow
Place an order / Checkout / Schedule a new event
I mapped out the specific steps my persona takes to successfully complete their essential tasks.

Ordering & Checkout
Scheduling

In order to effectively engage the user, it is crucial to provide regular updates. The home screen prominently featured the latest seasonal product, with categories following to guide users in exploring products for various needs.
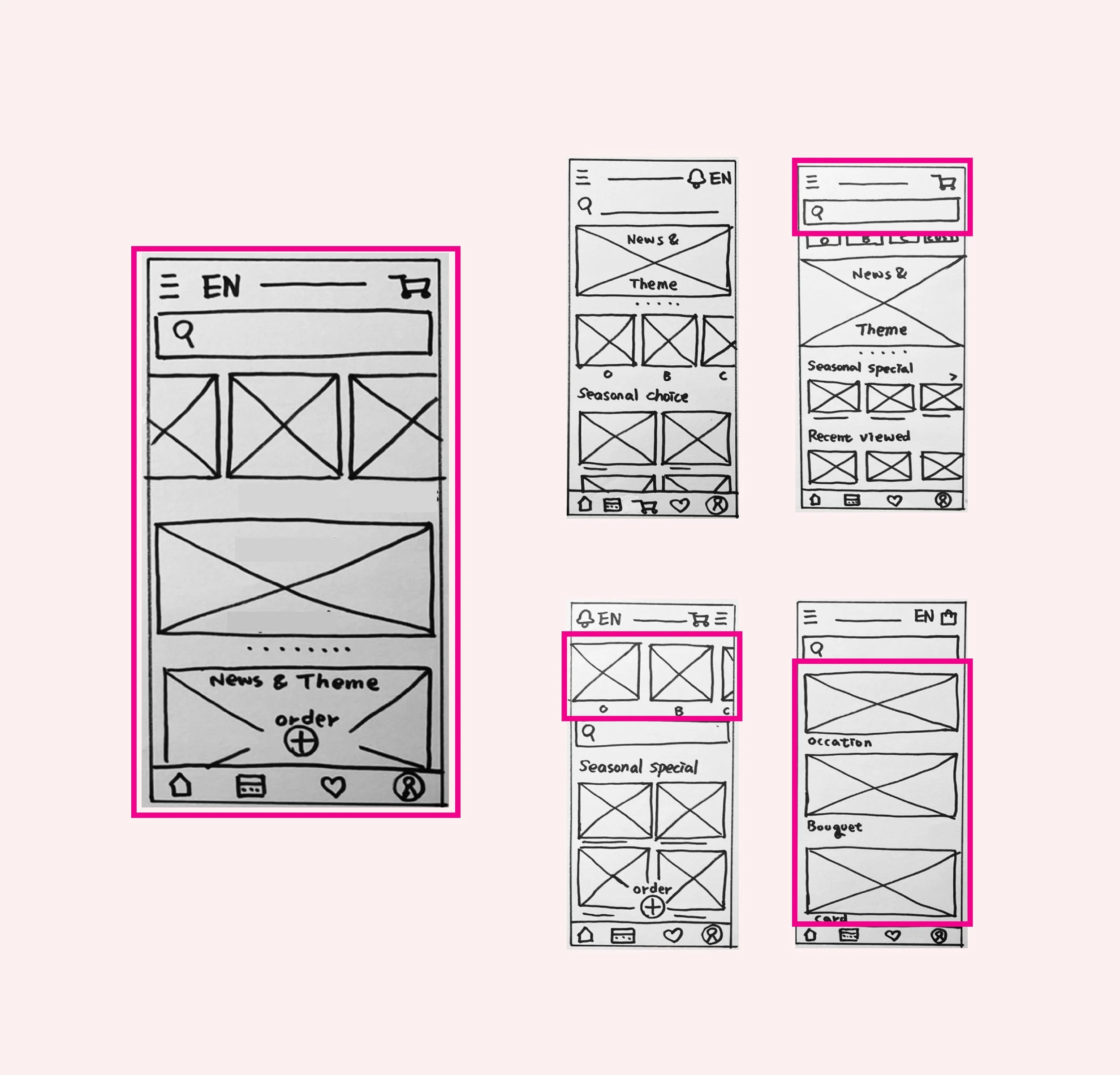
Paper Wireframe

Initial UI design and Wireframe
The main tasks involve shopping and scheduling special occasions. The simple layout made browsing a delightful experience. I incorporated default UI patterns that users are already familiar with to enhance intuition and usability. The prototype was later utilized in a usability study.
Home Screen
User Research
Findings
-
Make Schedule More Intuitive
Provide clearer cues on schedule usage for new users.
"If I were the first to download the app, I might feel a bit lost about how to use the calendar." -
Simplify Event Creation
Enable adding new events by clicking directly on the calendar.
"It would be really helpful if I could simply click on the date I want and then make any necessary edits." -
Make Form Fill-out Easier
Allow users to save recipient information for easier form completion.
"Can the recipient information be saved so that I don't have to fill it in again next time?"

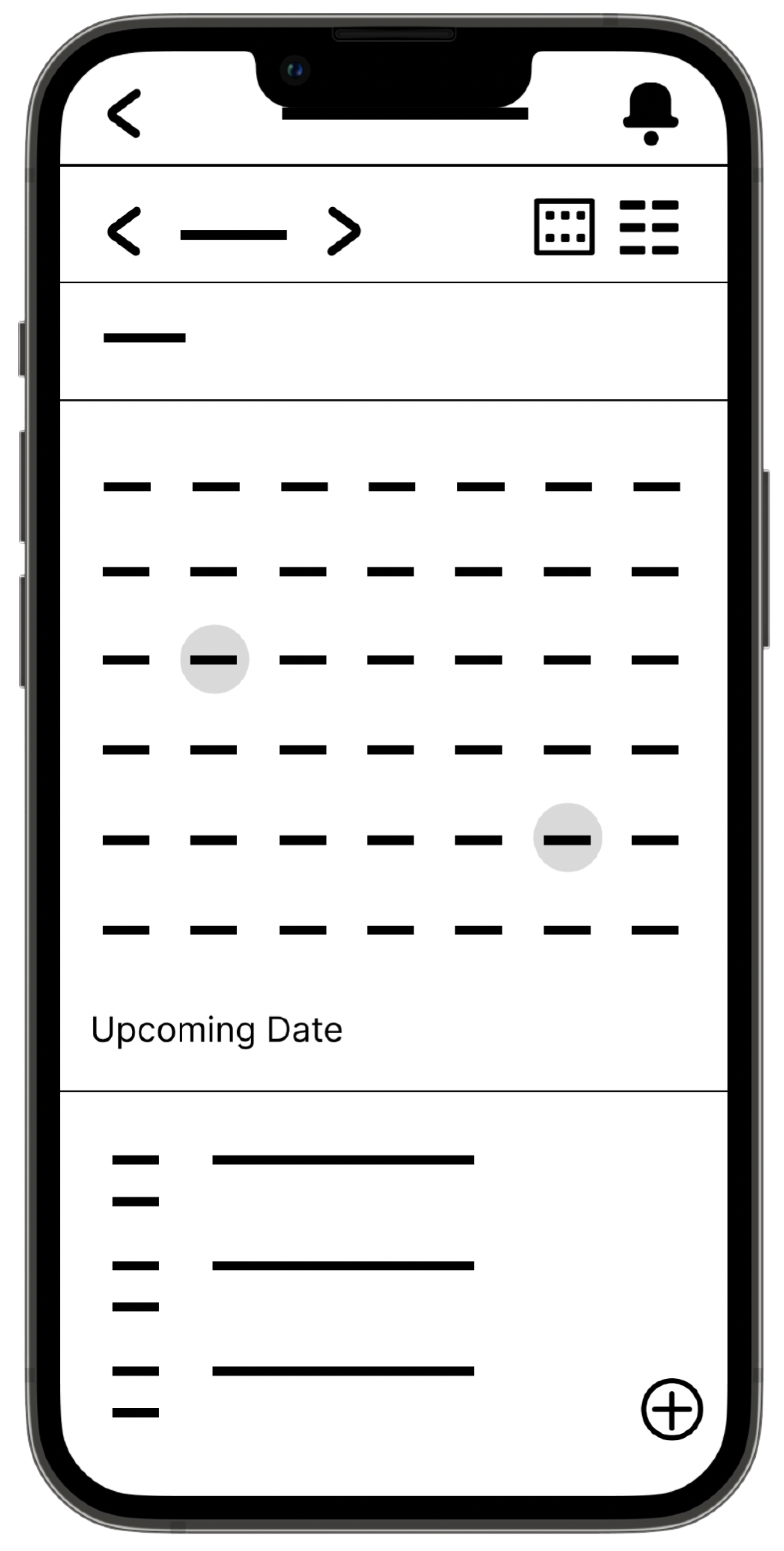
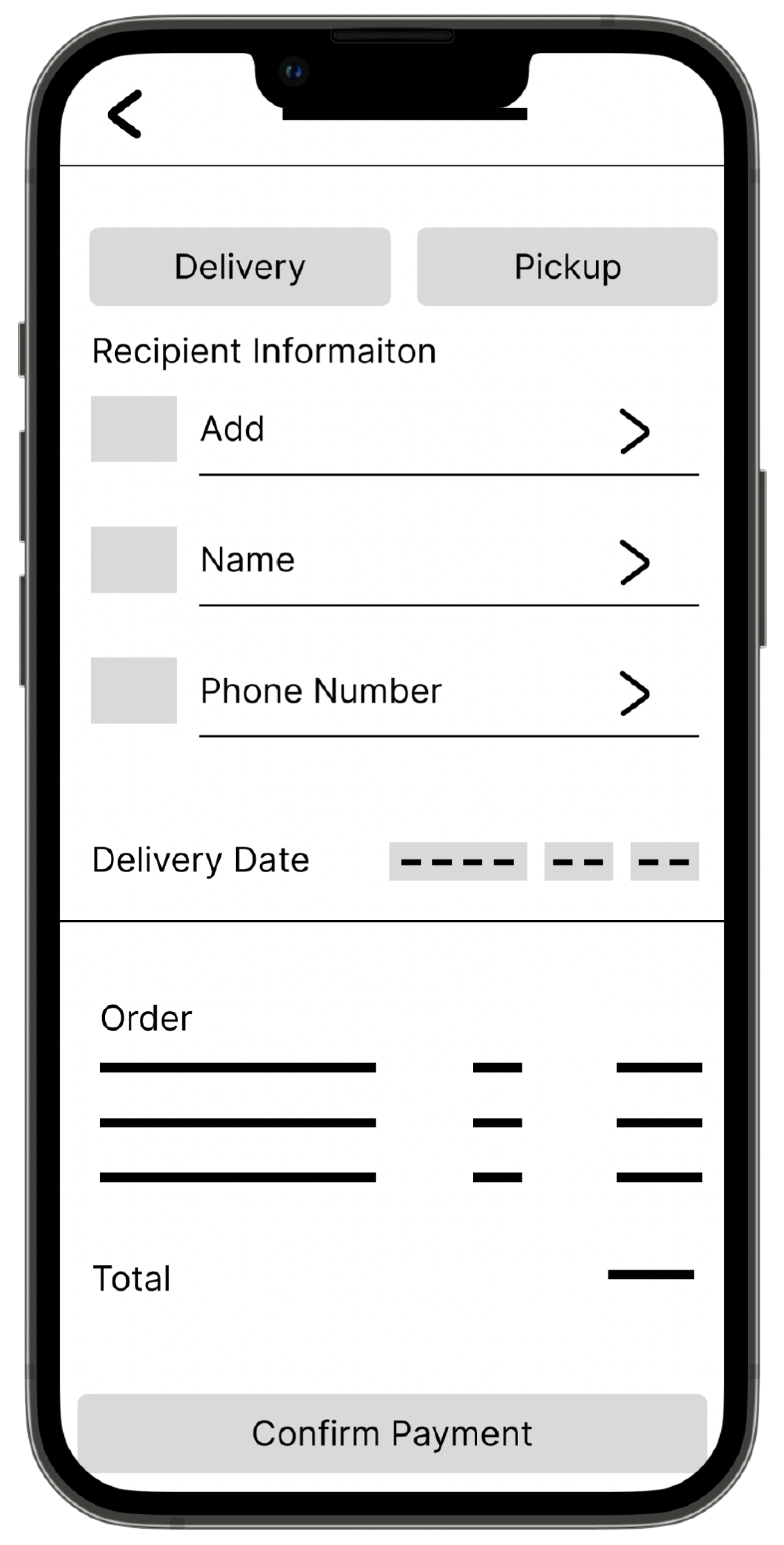
Design Iteration
Users can effortlessly add a new event by simply clicking the date on the calendar, which is more intuitive.
They can easily locate the enlarged "add" button, the sole call to action on the page.
Users have the option to save recipient information on the delivery page and reuse it for future orders.

Hi Fedility Screen Flow
After numerous rounds of usability testing and iteration, the final design beautifully showcases the main user flow from browsing to checkout. Once the order has been placed, the user will be directed to the order status. They can then set up notifications or share the order details with others. The design also demonstrates how users can create a new event using various methods.
Home Screen

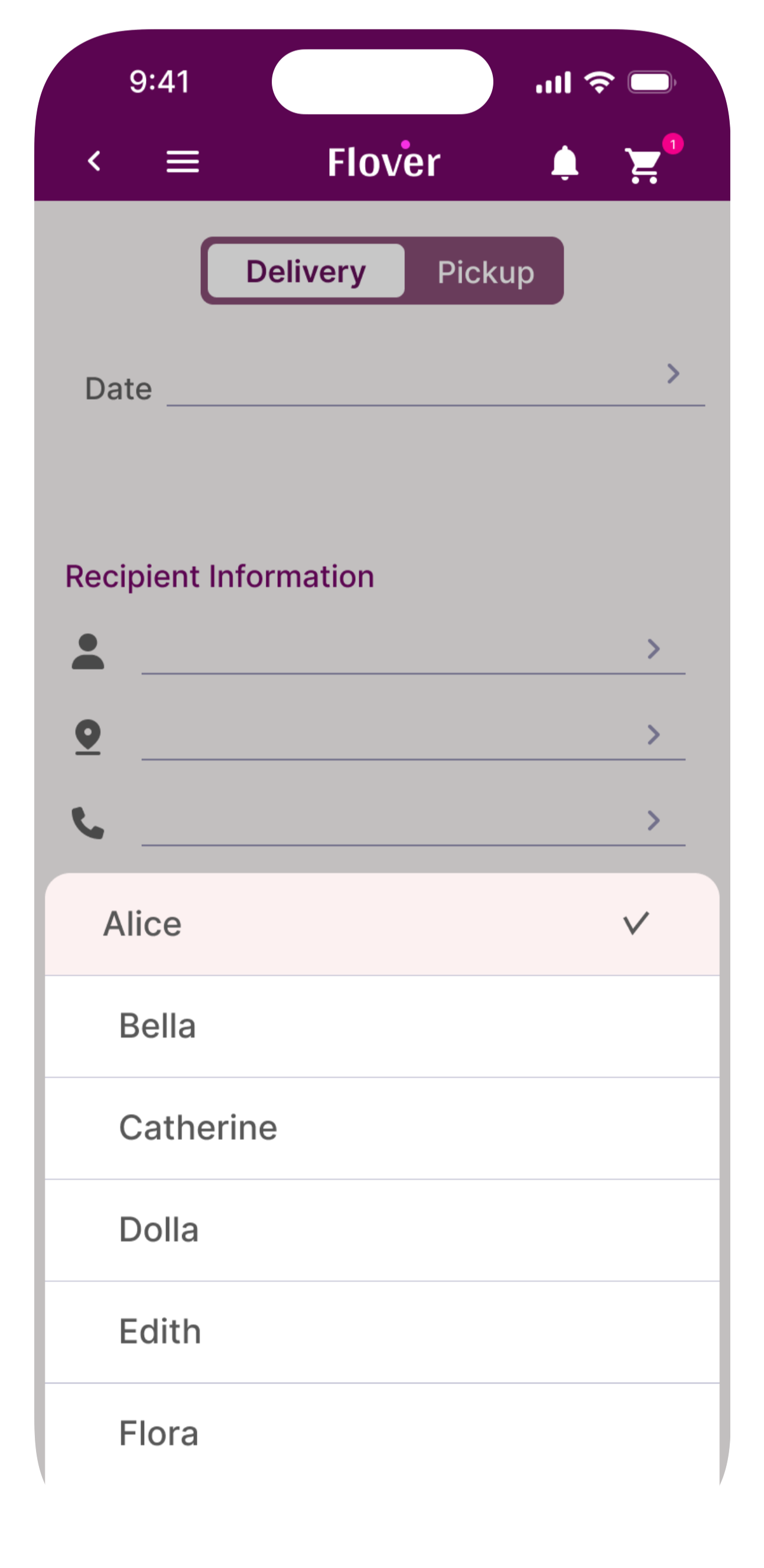
Hi Fidelity Prototype
Efficient Ordering & Seamless Checkout
The call-to-action buttons were noticeable with their bright colors and clear contrast, so users wouldn't get lost. The user-friendly process is designed to be as predictable and intuitive, just like in many other popular shopping apps.
Intuitive Event Creation
Users can effortlessly spot the highlighted scheduled dates, The "add" button is designed with the same inviting color as the call-to-action buttons, clearly indicating that users can take action from it.
Convenient Order Tracking
The order details are strategically placed within the main menu for logged-in users. Users can track their orders, set up notifications, share details with others, and access online chat support.

Closing Thoughts
Reflection
This project marks the beginning of an exciting journey, and it has not been officially finalized yet, so I'm actively seeking for feedback to refine it. I believe there is always room for growth. Through user research, I've gained a deeper understanding of user preferences. The positive feedback on the browsing and checkout process reflects the predictability and familiarity it brought to users.
I've learned that creating exceptional user experiences does not always require reinventing, I have come to realize it involves a deep understanding and consideration of user behaviors.
Next Steps
Due to time constraints, this project presented my initial idea for the Flover app. I'm confident that incorporating business strategies will bring this app to life. However, some features I would like to refine in the next step are :
- Develop the schedule and preorder feature to make it
super convenient for users.
- Offer automatic instructions for first-time users, so they
can easily explore all the cool features.
- Set up a caption feature for photos to make the app
more inclusive and user-friendly.
Looking forward to making these improvements and taking the Flover app to the next level!